-
Par kikoonette1bis le 25 Février 2020 à 00:07
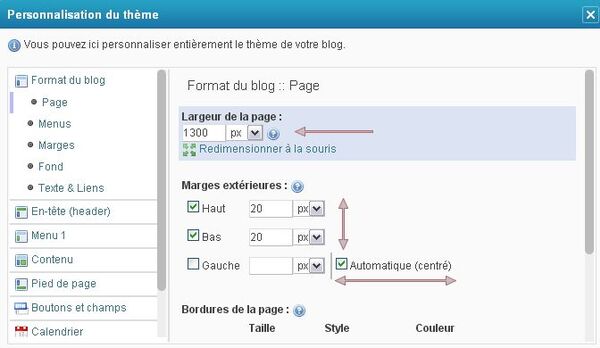
Page
Bordures de la page
**********
Marges
**********
Les fonds :
Fond de la fenêtre
Fond de la page
**********
Pour le Contenu et la Colonne de gauche :
Mettre ce code dans Ajouter du CSS :
/*-------------module de billet----------*/
.module_contenu
{background-color:#fff; background-repeat:repeat; border: 2px dotted white;
background-image: url("http://ekladata.com/MFOcMr8o9aWXOjQlUUFGsVVAQQ4.jpg");
background-position: center center;
border-radius: 230px;padding: 35px;box-shadow:0px 0px 15px black inset, 0px 0px 15px black;}
.module_contenu_block
{ background-color:#B75E6D;
border-radius: 30px; border: 2px dotted white;
padding: 50px 0px;
box-shadow:3px 3px 15px 2px black,1px 1px 15px 0px black inset ;
background-image: url("");}
/*---------config module menu-------*/
.module_menu_contenu
{background-color:#fff; background-repeat:repeat; border: 2px dotted white;
background-image: url("http://ekladata.com/MFOcMr8o9aWXOjQlUUFGsVVAQQ4.jpg");
background-position: center center;
border-radius: 30px;padding: 35px;box-shadow:0px 0px 15px black inset, 0px 0px 15px black; }
.module_menu_contenu_block
{ background-color:#B75E6D;
border-radius: 30px; border: 2px dotted white;
padding: 50px 0px;
box-shadow:2px 2px 15px 0px black,1px 1px 15px 0px black inset ;
background-image: url("");}Ces codes proviennent de chez La-Gentille-Rebelle Ici
**********
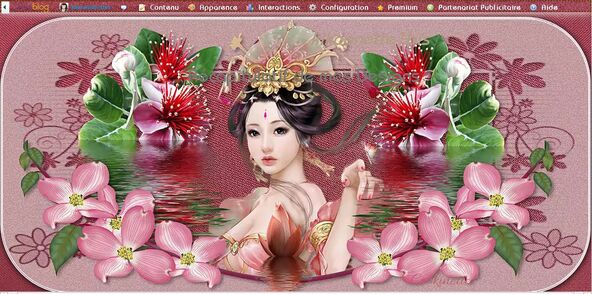
La bannière (Header) 1262 X 582
Code à mettre dans Ajouter du CSS pour cette bannière :
#header {background-image: url(http://ekladata.com/1JySOek_uaDP2LT9mAJetaOHOxQ.png );}
Et celui ci pour les arrondis
#header {border-radius:150px 140px 140px 150px;}
Ces codes proviennent de chez Manola Ici

Ou sans arrondis
Bordures de la bannière
**********
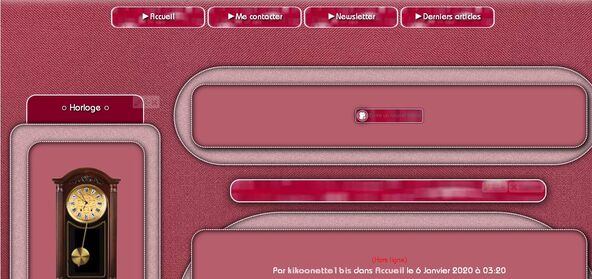
Menus sous l'Header 200 X 45


**********
Titre de la colonne. Largeur de la colonne 320
**********
Le titre du contenu 678 x 60
Marges extérieures
Marges intérieures et bordures
**********
Bannière bas (Pied de Page) 1262 X 582
Ou sans arrondis
Il faudra mettre ce code dans Ajouter du CSS pour installer cette bannière :
#footer {
background-image:url("http://ekladata.com/kHnB3ryHOeLmyUNb1bKquZoyIrQ.png");background-repeat: center top no-repeat;height: 582px;}
Et celui ci pour les arrondis
#footer {border-radius:150px 140px 140px 150px;}
Ces codes proviennent de chez Manola Ici
 4 commentaires
4 commentaires
Récapitulatif de mes Designs




































































































































 ○○○
○○○